CodeCloud是一个在线代码生成服务,是在数据库建模完成后,根据数据库表进行完整的、跨语言的代码生成服务,使用CodeCloud我们可以快速做到:
1、生成的结果代码,完全脱离设计平台,就和常规自己开发的结果没差别,没有平台环境的依赖;
2、生成的结果代码是完整的,如生成的SpringBoot、Vue工程,都是完整项目;
3、在线服务,直观配置各个表、各个字段的表现形式和数据检查要求,不需要大量学习,立即上手,远离XML、JSON、YML或Plugin;
4、考虑数据库结构调整,将MODEL分层vue文件下载,轻松解决数据库字段调整带来的影响。对于Model层,平台会根据每个表生成3个类,一个是直接映射的结构,放入model.db包中,平时我们不要更改它,当数据结构调整时,重新生成、替换文件即可;第二个类是真正使用的model,继承自model.db,各处代码均使用model包中的类,我们可以自由修改,数据库结构调整对它没有任何影响;第三个类是builder类,放入model.builer包中,帮助我们快速构建model实例,这个是可选使用的工具类;
5、扩展功能vue文件下载,如在线编译、自动编写接口文档等等功能,让你的工作更轻松。注:Vue工程不支持在线编译和编写接口文档。

程序开发网络配图
本文根据作者的实践,记录操作操作步骤如下:
第一步:使用现代化浏览器打开首页,注册、登录,略
第二步:配置数据库或者打开一个现有的配置,这里我们直接配置数据库,开启一个新的配置,选择MySQL数据库,填上外网可用的url链接、用户名和密码,勾选授权访问,然后点击“读取数据结构”按钮,如下图:
数据库设置
第二步,稍等片刻,平台就自动读取相应的数据结构,并展示出来,保存、另存、生成代码等几个按钮也显示出来了,我们点击左侧表名,在右侧进行数据表和字段的配置,如下图:
表信息配置
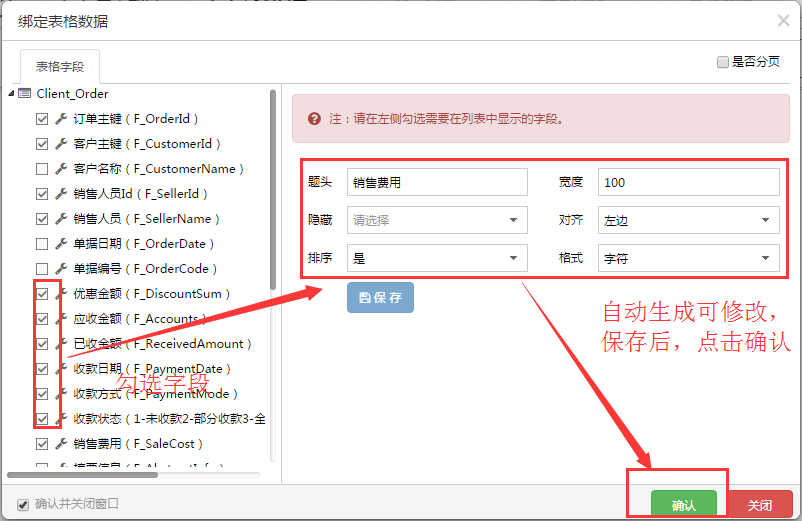
字段信息配置
第三步,保存,在弹出的对话框 中输入要保存的设计名称;
第四步,点击生成代码按钮,填上组织、工程名、包名,我们选择SpringBoot工程,选择生成HTML接口文档,点击消耗金币生成代码,如下图:

生成代码
第五步,下载自动开始了,将下载的ZIP包解压缩,打开Eclipse,点击File Import Import exist Maven project,选择我们解压缩的文件夹,Eclipse自动识别了pom.xml,点击Finish,就导入Eclipse workspace里了。
导入Eclipse Maven工程
导入选择路径

导入工程结果
第六步,这个工程是可以直接运行的,但没有配置登录,默认密码是123456,我们可以直接修改security包中的AppRealm.java来改变行为。至此后端工程就全部完成了。
第七步,回到第四步界面,选择生成Vue SPA工程,即可自动下载Vue工程,解压后,使用vscode打开工程目录:
Vue 打开下载解压的源码
第八步,按实际情况,调整vue.config.js,比如设置开发环境的proxy。参照Element-template的文档,执行
npm install –registry=https://registry.npm.taobao.org

npm run dev
调整proxy
npm run dev
即可启动前端,Vue Cli工程编译和启动有点考验电脑性能和网络,请耐心等待。如果没有修改后端的AppRealm类,默认密码为123456。
至此,前后端工程都生成完成,并可以配合执行。
通过以上过程,CodeCloud生成代码还是非常方便的。






