一、前言
作为国内使用较多的前端框架——Vue,作为一名开发人员是必须要掌握的,小编作为一名后端人员。由于公司前端人员不足,也是学起来了Vue!
框架的精髓就在于,组件化!
一个页面拆分几个小组件,这就牵扯到组件之间的数据传输问题!
比较常用的就是:父子组件传值,兄弟之间传值场景小编这里还没有遇到,所以本次就以常用的父子组件传值来结合例子说一下!
二、组件化优点
Vue组件化的优点主要有以下几个方面:
更好的代码复用性
通过组件化的方式,将功能拆分为不同的模块,每个模块具有单一的职责,实现了代码的分离和应用的解耦。这样,一个组件可以在多个页面中复用,减少了代码的重复编写,提高了开发效率。

更易于进行分工合作
通过组件化的方式,不同的开发者可以负责不同公共组件的开发,有利于项目的分工合作。每个开发者只需要关注自己负责的组件的开发工作,不会干扰到其他组件开发者的工作,提高了项目的开发效率和质量。
更易于维护和升级
Vue组件化可以让开发者更加专注于每个组件的功能,从而更方便地对代码进行维护和升级。如果在系统中要更换某个功能,只需升级其中的一个组件,而不需要更改其他组件。
更好的灵活性和可复用性
Vue组件化能带来更好的灵活性,通过组合不同的组件可以快速搭建出新的页面子组件向父组件传值,这样即使项目需求变更,也能通过复用已有的组件来快速实现新的功能。
更直观的数据流
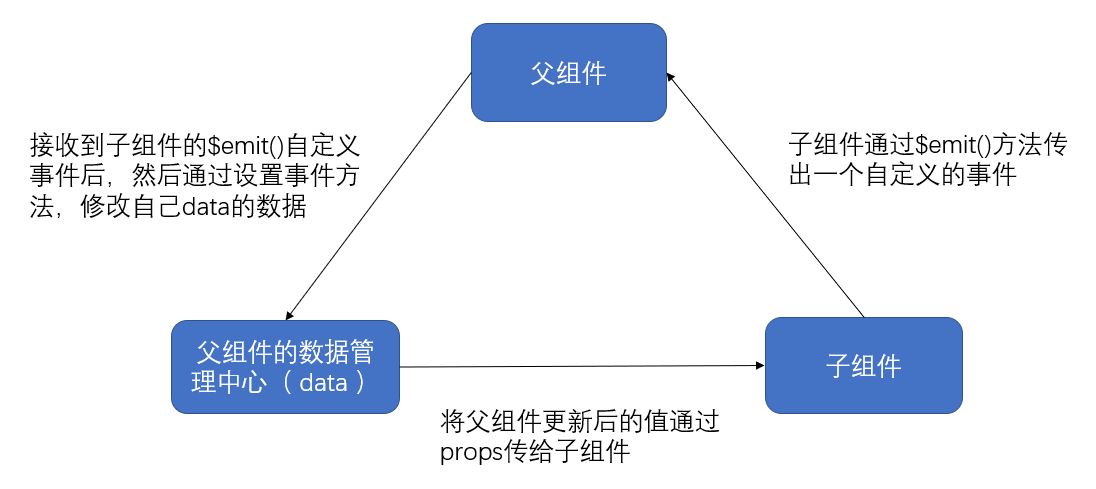
由于Vue数据流的单向流动方式,让我们更容易追踪数据的变化,从而更好地管理数据状态。通过组件的props和$emit交互,让数据的传递具有一定的规范和限制,减少了代码耦合度。
总之,Vue组件化能够带来更好的代码复用性、易于维护和升级、灵活性、直观的数据流和分工合作,是现代Web开发的必然选择。

三、实战
在Vue中,父子组件传值的方式有很多种,本文介绍其中比较常用的两种方式:props和
1. App.vue
在根容器中展示我们的父组件!
<template>
<div id="app">
<ParentComponent></ParentComponent>
</div>
</template>
<script>
import ParentComponent from "@/views/ParentComponent";
export default {
name: 'App',
components: {
ParentComponent,
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
2. ParentComponent.vue
这是父容器:
components: { ChildComponent }:父组件中引入并注册子组件,这样才能在父组件的模板中使用。
:message=”message”:父组件的message数据传递到子组件中,需要使用v-bind或者简写的”:”来将数据绑定到子组件标签上
@updateNum=”updateNum”:子组件向父组件传递一个自定义事件,父组件可以监听这个事件并接收传递过来的数据
<template>
<div>
<h1>这是子组件传过来的num数据: {{ num }}</h1>
<ChildComponent :message="message" @updateNum="updateNum"></ChildComponent>
</div>
</template>
<script>
import ChildComponent from "@/components/ChildComponent";
export default {
name: "ParentComponent",
components: {
ChildComponent
},
data () {
return {
name: 'Vue.js',
message: '我是父组件的message',
num:0,
}
},
methods: {
updateNum (newNum) {
this.num = newNum
},
}
}
</script>
<style scoped>
</style>
3. ChildComponent.vue
这是子组件:
子组件使用:props来接收数据,变量名称直接可以使用
有一些参数可以根据自己要求添加:
this.$emit(‘updateNum’, this.num):子组件可以通过$emit方法来发布一个自定义事件,父组件可以监听这个事件并接收传递过来的数据,可以不传值!
关键字值解释
type
String
数据类型:String、Number、Boolean、Array、Object、Date、Function、Symbol
default
‘这是默认值’
如果不传值,默认值
required
true
是否必填
子组件可以通过emit方法来发布一个自定义事件,父组件可以监听这个事件并接收传递过来的数据,可以不传值!

第一个参数一定要和父组件的事件名称一致!!
<template>
<div class="box">
<p>这是父传过来的数据:{{ message }}</p>
<button @click="updateParentNum">点击+1</button>
</div>
</template>
<script>
export default {
name: "ChildComponent",
props: {
message: {
type: String,
default: '默认值',
required: true
},
},
data () {
return {
newMessage: '我是子组件的数据',
num: 0
}
},
methods: {
updateParentNum () {
this.num = ++ this.num
// 可以有值,可以不传递值
this.$emit('updateNum', this.num)
}
}
}
</script>
<style scoped>
.box{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
height: 300px;
background-color: pink;
}
</style>
4. 效果
父组件的message的值会传递给子组件子组件向父组件传值,并在子组件展示
每次点击子组件的+1就会向父组件发布事件并把num传递给父组件
在这里插入图片描述四、总结
从上述两种方式可以看出,props传值需要在子组件中预先定义需要接收的属性,在父组件中传递数据时需要使用v-bind或者”:”进行绑定。而$emit向父组件传值则需要在子组件中发布自定义事件,父组件中需要监听这个事件并在事件处理函数中获取传递过来的数据。
在实际开发中,我们需要根据具体的场景来选择使用哪种方式进行父子组件之间的数据传递,以便让我们的代码更加简洁、高效、稳定。






