Real DOM,真实DOM, 意思为文档对象模型,是一个结构化文本的抽象,在页面渲染出的每一个结点都是一个真实DOM结构,如下:

Virtual Dom,本质上是以 JavaScript 对象形式存在的对 DOM 的描述
创建虚拟DOM目的就是为了更好将虚拟的节点渲染到页面视图中,虚拟DOM对象的节点与真实DOM的属性一一照应

在React中,JSX是其一大特性,可以让你在JS中通过使用XML的方式去直接声明界面的DOM结构
const vDom = Hello World
// 创建h1标签,右边千万不能加引号
const root = document.getElementById('root') // 找到节点
ReactDOM.render(vDom, root) // 把创建的h1标签渲染到root节点上
上述中dom节点,ReactDOM.render()用于将你创建好的虚拟DOM节点插入到某个真实节点上dom节点,并渲染到页面上
JSX实际是一种语法糖,在使用过程中会被babel进行编译转化成JS代码,上述VDOM转化为如下:

const vDom = React.createElement(
'h1',
{ className: 'hClass', id: 'hId' },
'hello world'
)可以看到,JSX就是为了简化直接调用React.createElement() 方法:

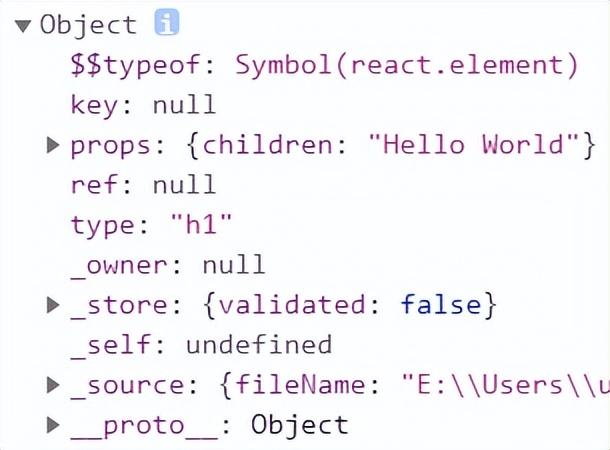
通过console.log(VDOM),则能够得到虚拟VDOM消息

所以可以得到,JSX通过babel的方式转化成React.createElement执行,返回值是一个对象,也就是虚拟DOM
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: wxii2p22
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






