本文将简要介绍 Smart Tools 工具箱网站的架构设计,带领大家一起领略架构之美。
Smart Tools 是一款实用的在线工具箱网站前后端分离,地址:
总体架构
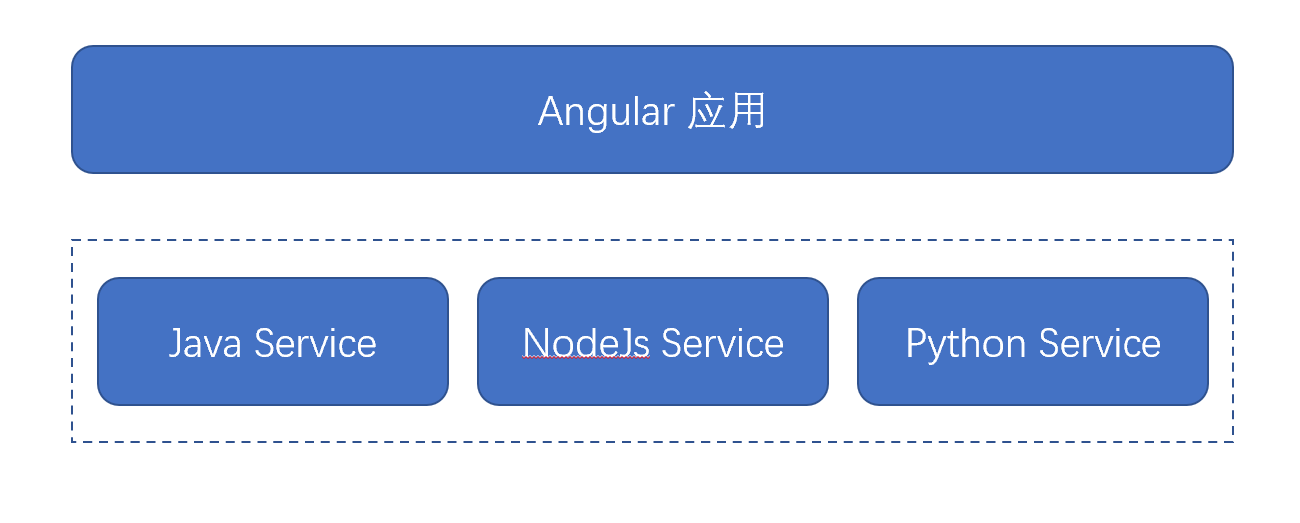
Smart Tools 工具箱网站是采用前后端分离的总体架构。其中,前端是由 Angular 框架开发,后端包含三个服务,分别是 Java 服务、NodeJs 服务、Python 服务。所有的请求都经过Nginx进行代理。

总体架构
前端技术选型
为什么前端基于 Typescript 和 Angular 技术,它们有何优势和弊端?
目前的前端技术主要分为两类:
这里 Smart Tools 网站选择的是 Typescript 和 Angular 。其理由如下:
由于 Angular 框架搭建的应用属于SPA(单页应用),所以我们需要考虑如何优化搜索引擎爬虫。目前,Smart Tools 网站主要考虑了Baidu Spider、Bingbot、Google Spider 爬虫程序。
实现Angular应用的服务端渲染技术主要包括两类:
预渲染技术指的是在编译阶段,将所有的路由页面转换成静态的html。
服务端渲染技术指定是搜索引擎的爬虫程序会被重定向到一个chromium的解析服务,将页面路由解析成静态的html。
预渲染的缺点是每次代码修改都需要重新构建,而服务端渲染不存在这个问题,但服务端渲染的架构相对复杂,需要引入格外技术进行支撑。在 Smart Tools 网站中,我们选择的是预渲染技术,目前是接入的是prerender.io提供的技术方案。
惰性加载技术
由于前端应用包含众多小工具,良好的路由和模块划分将有利于提供网站上各个工具的访问速度。这里,我们将详细介绍 Smart Tools 工具箱的路由方案设计。

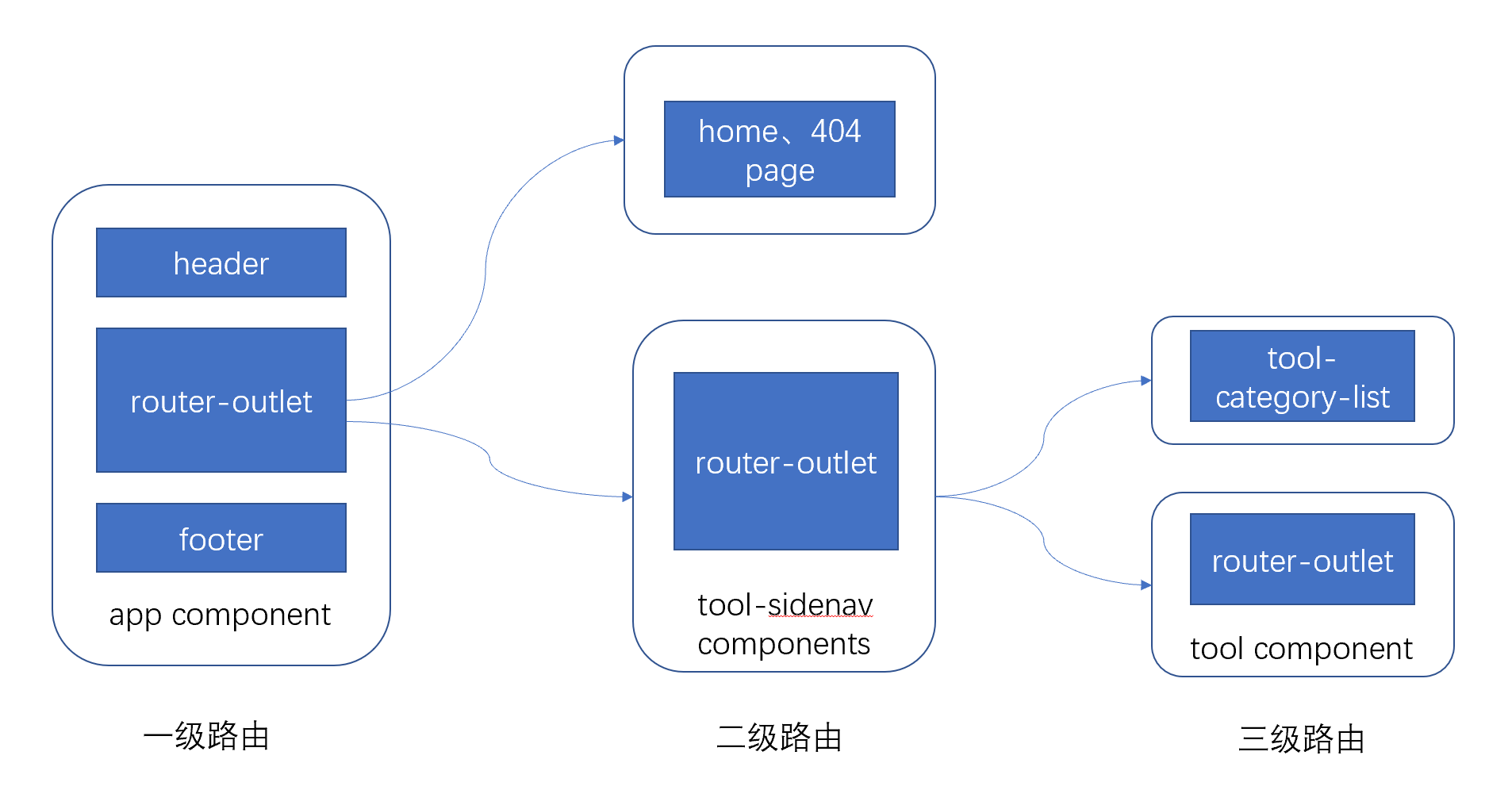
路由设计
Smart Tools 网站的路由方案是由三级路由组成,每一级路由都采用惰性加载。所谓的惰性加载是一种按需加载的模式,只有用户跳转到特定的路由模块后才会加载该模块的js文件。
UI 设计
目前主流的开源UI组件主要包括Bootstrap、Material UI、Ant Design,这里我选择了Google开源的Material UI。主要原因如下:
Material UI的简单介绍
Material UI 基于 Google 的 Material Design 规范,该规范提供了一种现代化且一致的设计语言,可在各种平台上提供可靠的用户体验。Material UI提供了许多预先构建好的UI组件,如按钮、输入框、表格、卡片等,这些组件都符合 Material Design 规范,可以很容易地进行自定义和样式更改。此外,Material UI 还提供了主题支持,使得您可以轻松地在应用程序中使用自定义的颜色和字体。
后端技术选型
由于Smart tools工具网站包含众多的小工具,每一种工具都有适合它的语言和类库。以格式化工具为例,我们是基于prettier类库进行格式化处理,而当前版本的prettier类库有11.2MB的大小。如果在前端进行业务逻辑的处理,势必需要客户端加载更多的js依赖,从而影响网站页面的加载性能,所以我们选择在后端Nodejs中进行处理。
目前后端技术主要包括三类:
部署方案
在Smart Tools网站中系统模块的部署层面上,我们的原则是尽量基于Docker容器进行部署。原因是容器化部署可以减小系统对虚拟机环境的依赖。
目前Smart Tools网站包含的服务如下:
nginx,基于docker容器进行部署smart-tools-java,基于docker容器进行部署smart-tools-nodejs,基于本地部署,可调用本地安装的类库smart-tools-python,基于docker容器进行部署mysql,基于docker进行部署总结
好的系统架构是不会轻易改变的前后端分离,不同的网站开发者基于不同的业务考量,会选择不同的架构方式。本文简介了Smart Tools工具箱网站的架构方案,希望能够给优秀的你一些参考。
#smart-tools#
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: wxii2p22






