示范excel的demo

先导入xlsx
npm install xlsx
import * as XLSX from "xlsx"; // vue3可用此引入

上传组件用了element-plus的el-upload组件
将文件拖到此处,或点击上传
代码实现部分
import { defineComponent } from "vue";
import * as XLSX from "xlsx"; // vue3可用此引入
export default defineComponent({
name: "upload",
setup() {
const uploadChange = async (e) => {
console.log(e);
const files = e.raw;
if (files.length <= 0) {
return false;
} else if (!/.(xls|xlsx)$/.test(files.name.toLowerCase())) {
console.log("上传格式不正确,请上传xls或者xlsx格式");
return false;
}
// 读取表格
const fileReader = new FileReader();
fileReader.onload = (ev) => {
const workbook = XLSX.read(ev.target.result, {
type: "binary",
});
const wsname = workbook.SheetNames[0];
const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]);
// console.log(ws); // 转换成json的数据
const m = dealExcel(ws) // ...对数据进行自己需要的操作
console.log(m)
};
fileReader.readAsBinaryString(files);
};
const dealExcel = (ws) => {
let keymap = {
// 我们要转换的开头
菜名: "dishes",
介绍: "introduce",
配料: "ingredients",
标签: "label",
提示: "tips",
水平: "hor",
方式: "way",
时间: "time",
风味: "flavor",
步骤: "steps"
}
ws.forEach((sourceObj) => {
let arr = new Array()
Object.keys(sourceObj).map((keys) => {
if(keys.includes('步骤')) {
arr.push(sourceObj[keys])
delete sourceObj[keys]
} else
if (keymap[keys]) {
sourceObj[keymap[keys]] = sourceObj[keys]
delete sourceObj[keys]
}
})
sourceObj['steps'] = arr
})
return ws
}
return {
uploadChange,
}
}
})
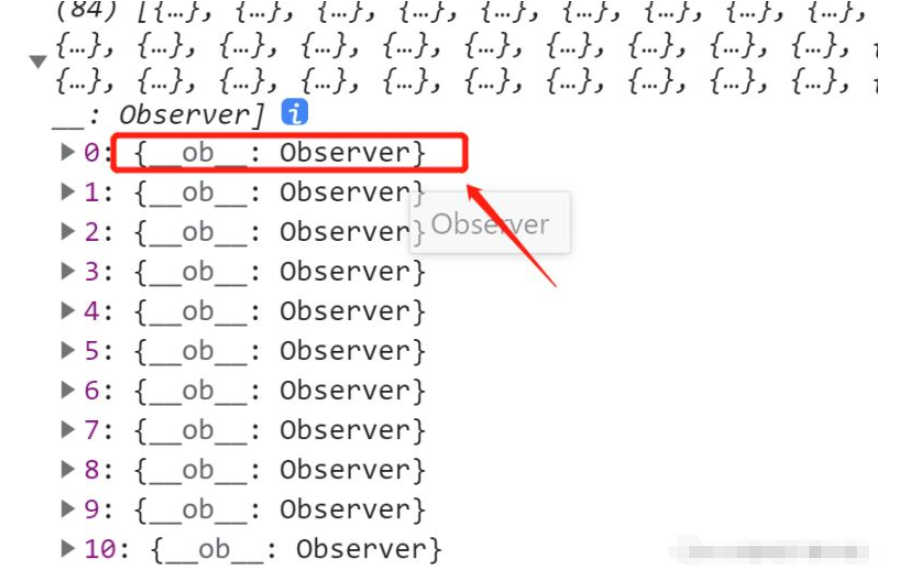
结果
先读取file文件,然后通过判断后缀来区分是不是excel文件
接着读取数据并转换成json格式

dealExcel这个函数,用于处理表格里的中文表头,把它转化成对应的key值
最后需要处理多个步骤,把这些步骤转化成一个array数组后缀数组,并输出出来。。
最后最后后缀数组,前端这边最多只能进行5万左右的数据流,太多浏览器就会崩溃了,有大佬有优化的方法,烦请教教我。
最后
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: wxii2p22
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






