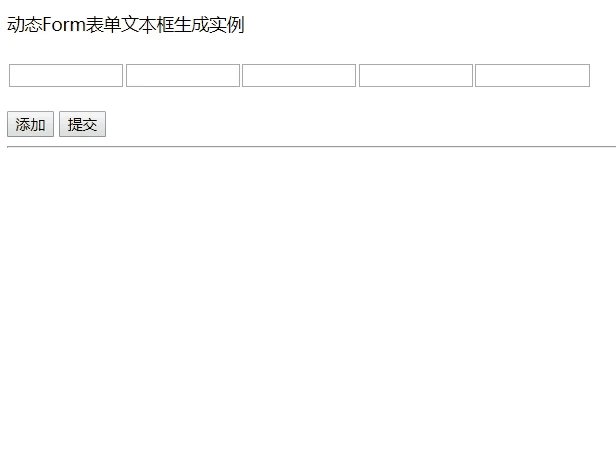
最近教学过程中需要实现form表单中的input文本框在用户点击按钮时自动生成新的文本框,在完成数据填写之后通过ajax批量将填写的信息存储到数据库中。每一行文本框对应数据库表中的记录。初始状态如下图:
文本框组合(行)
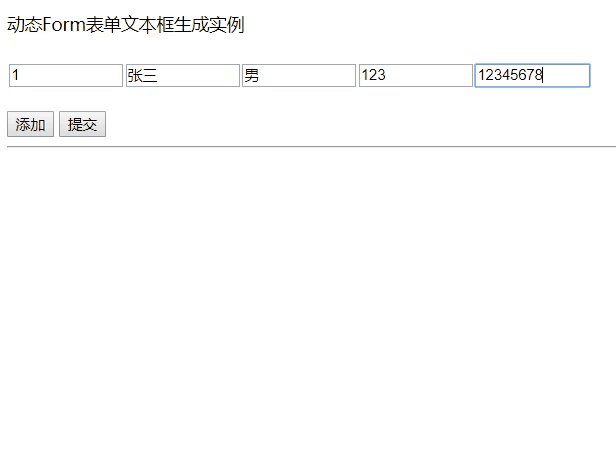
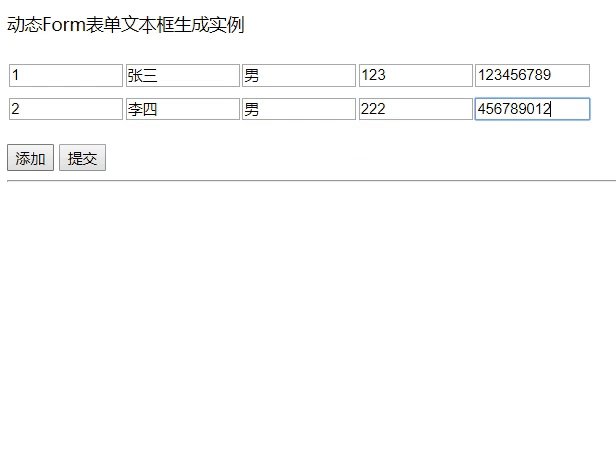
如上图,前端用户需要借助文本框批量提交数据,每一行有5个文本框,对应后台表中的一条记录。用户可填写数据,完成填写后点击添加,页面自动添加新的一行文本框。效果如下:
动态文本框行添加生成效果
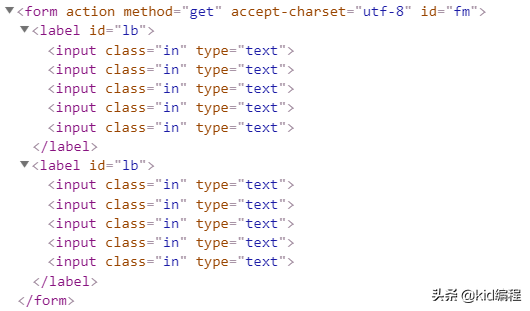
上图给出了点击添加之后的新效果,整个文档HTML代码描述如下:

表单代码
代码描述如上,文本框以label标签为基础进行分组,每5个为一行,所有的input文本框具有相同的class名称。
解决措施:
针对待解决的问题,设计采用JavaScript DOM文档对象模型提供的方法,将表单看成结点,调用附加结点方法实现动态结点的添加。主要涉及使用到的方法函数如下:
(1) getElementById()方法
获取元素(结点)函数,通过使用HTML标记对应的ID标签值获取该元素,返回元素对象,可进一步执行元素的操作。
(2) createElement()方法
创建结点元素方法,该方法用于实现动态创建新结点元素,为下一步添加新结点奠定基础。
(3) setAttribute()方法
该方法主要用于实现结点属性的设置dom节点,函数需要提供两个参数,分别为属性名称与属性值。
(4) appendChild()方法
附加结点方法,该方法主要用于将新创建结点附加到指定结点的尾部。
(5) getElementsByClassName()方法
该方法主要用于返回HTML文档中具有相同Class名字的一组元素的集合,并可通过下标访问其中的每一个元素。
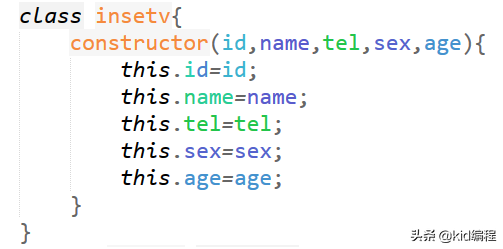
为将前端表单文本框组合与数据表中行对应,涉及采用插入数据类insetv实现对每一行文本框数据进行存储。该类设计描述如下:

行数据(记录)类
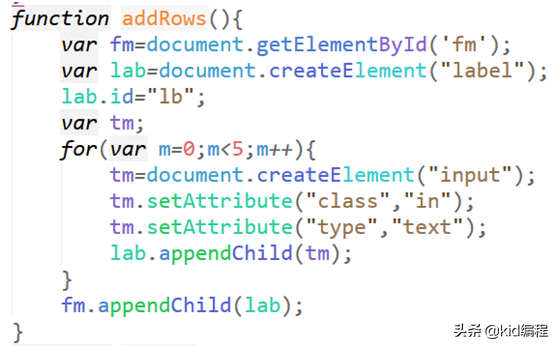
每一行使用实例化的insetv进行数据存储dom节点,针对多行的情况,设计采用数组对每一行进行存储。即数组的每一个元素都是insetv对象。最终实现数组按照数据行对填写信息进行存储。然后自定义两个按钮的onclick消息响应函数,实现存储数据与动态表格生成。其中addRow用于生成新的行,该函数实现代码描述如下:

添加文本框(行)函数
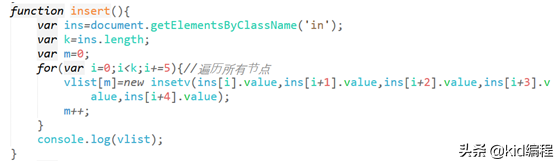
定义insert方法用于获取表单所有文本框填写的信息,并采用数组对获取的信息进行存储,数组每一个元素为insetv对象,对应每一条记录。Insert方法实现描述如下图所示:

插入数据操作函数
本例所有的文本框行都是JS编码实现,因此需要在window对象的onload实践中调用addRows方法实现初始化时生成第一行。实现代码如下:
初始化首行函数
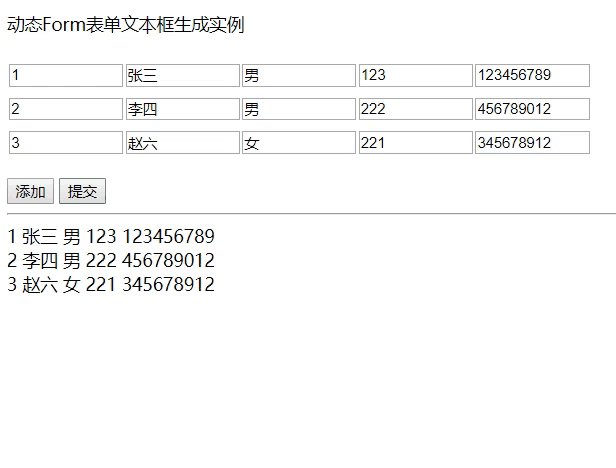
为方便测试演示与展示,我们将获取的数据直接在本页面进行展示,实际测试过程描述如下动图所示:

动态实现效果展示
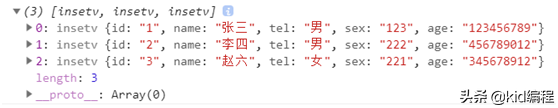
在插入操作过程我们使用console.log()对输入数据对应数组进行了控制台的输出。输出结果如下:

数据获取存储结果
本头条号长期关注编程资讯分享;编程课程、素材、代码分享及编程培训。如果您对以上方面有兴趣或代码错误、建议与意见,可以联系作者,共同探讨。期待大家关注!如需案例完整代码请关注并私信,该案例相关文章链接如下:
前端开发-拼图游戏(N数码问题)A*算法智能求解效果展示
前端设计-JavaScript美女拼图游戏开发实例
前端设计-教你如何快速绘制HTML5动画
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: wxii2p22






