
正则表达式是由一个字符序列形成的搜索模式,是对字符串操作的一种逻辑公式
当你在文本中搜索数据时js字符串替换所有的某个字符,你可以用搜索模式来描述你要查询的内容;
正则表达式可以是一个简单的字符,或一个更复杂的模式;
正则表达式可用于所有文本搜索和文本替换的操作;
正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的;
主要应用对象是文本。
有什么特点?
灵活性、逻辑性和功能性非常的强;
可以迅速地用极简单的方式达到字符串的复杂控制;
对于刚接触的人来说,比较晦涩难懂。

语法
/正则表达式主体/修饰符(可选)
使用字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
符号
正则表达式由一些普通字符和一些元字符(metacharacters)组成。
普通字符包括大小写的字母和数字,而元字符则具有特殊的含义。
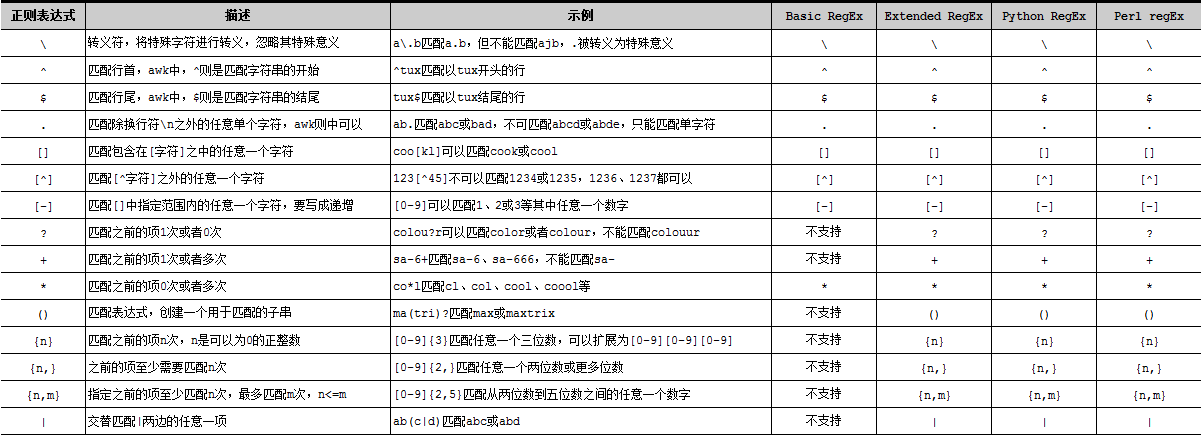
元字符:

这只是一部分内容,有兴趣的同学可以去找度娘,这里由于篇幅原因就恕在下不能一一奉上了。
修饰符
修饰符 可以在全局搜索中不区分大小写:
修饰符描述
i
执行对大小写不敏感的匹配。
g
执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。
m
执行多行匹配。

量词:
n+
匹配任何包含至少一个 n 的字符串。
n*
匹配任何包含零个或多个 n 的字符串。
匹配任何包含零个或一个 n 的字符串。
运算符优先级
正则表达式从左到右进行计算,并遵循优先级顺序,这与算术表达式非常类似。
相同优先级的从左到右进行运算,不同优先级的运算先高后低。
运算符或表达式说明
转义符
()、(?:)、(?=)、[]
圆括号或方括号
*、+、?、{n}、{n,}、{n,m}
限定符
^、$、b、B
位置和顺序
|
选择符js字符串替换所有的某个字符,“或”运算
上表从最高到最低说明了各种正则表达式运算符的优先级顺序
匹配规则
[a-zA-Z] //匹配所有的字母
^[a-z][0-9]$ //匹配一个由一个小写字母和一位数字组成的字符串
^表示字符串的开头,但它还有另外一个含义:
当在一组方括号里使用^是,它表示”非”或”排除”的意思,常常用来剔除某个字符:
^[^0-9][0-9]$ //第一个字符不能是数字
[^a-z] //除了小写字母以外的所有字符
确定重复出现:
字符簇描述
^[a-zA-Z_]$
所有的字母和下划线
^[[:alpha:]]{3}$
所有的3个字母的单词
^a$
字母a
^a{4}$
aaaa
^a{2,4}$
aa,aaa或aaaa
^a{1,3}$
a,aa或aaa
^a{2,}$
包含多于两个a的字符串
^a{2,}
如:aardvark和aaab,但apple不行
a{2,}
如:baad和aaa,但Nantucket不行
t{2}
两个制表符
.{2}

所有的两个字符
用跟在字符或字符簇后面的花括号({})用来确定前面的内容的重复出现的次数。
一个数字 {x} 的意思是前面的字符或字符簇只出现x次 ;
一个数字加逗号 {x,} 的意思是前面的内容出现x或更多的次数 ;
两个数字用逗号分隔的数字 {x,y} 表示 前面的内容至少出现x次,但不超过y次。
^[a-zA-Z0-9_]{1,}$ // 所有包含一个以上的字母、数字或下划线的字符串
^[1-9][0-9]{0,}$ // 所有的正整数
^-{0,1}[0-9]{1,}$ // 所有的整数
^[-]?[0-9]+.?[0-9]+$ // 所有的浮点数
使用 RegExp 对象
使用 test()
test() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
使用 exec()
exec() 方法是一个正则表达式方法。
exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
JS正则在表单验证上还是挺好用的,以后会专门写一篇用正则进行表单验证的文章,敬请期待!
另:当正则表达式和字符串函数都能解决问题时,一定要使用字符串函数,这样不容易出错。
最重要的是字符串函数比正则表达式实现性能上要好得多。

———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: wxii2p22






