JavaScript 代理对象是可以将另一个对象(目标对象)进行包装并拦截其目标对象的基本操作。Vue3 也使用了Proxy来实现双向绑定,就是因为使用它来做拦截,更加灵活。下面我们通过几个实例代码来详细说明,
创建一个Proxy对象
你可以使用下面的语法来创建一个代理:

一个简单的例子
首先来创建一个叫user的用户对象:
接下来,定义handler对象:

最后,创建代理对象:
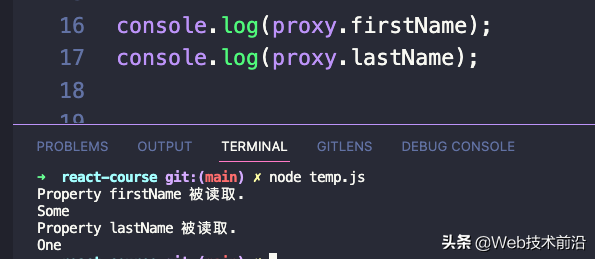
现在我们就可以通过代理对象来访问user的属性了,这种操作将会被捕获器捕获。

我们可以看到捕获器中的代码被执行。
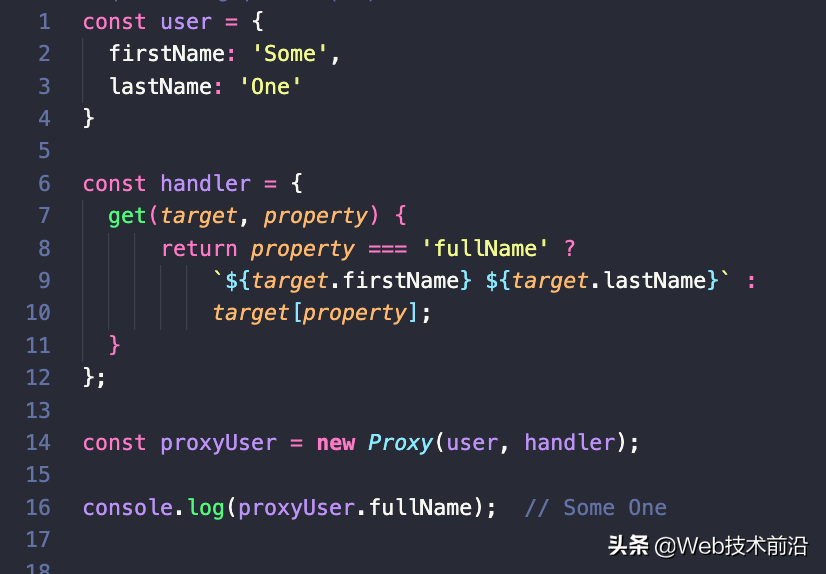
Get 捕获器
通过代理对象访问目标对象的属性时,会触发 get() 捕获器。
在前面的示例中js定义对象js定义对象,当 proxy 对象访问用户对象的属性时,会打印出一条消息。通常,您可以在访问属性时在 get() 陷阱中开发自定义逻辑。例如,您可以使用 get() 陷阱来定义目标对象的计算属性。 计算属性是其值基于现有属性的值计算的属性。
用户对象没有属性 fullName,您可以使用 get() 陷阱根据 firstName 和 lastName 属性创建 fullName 属性:

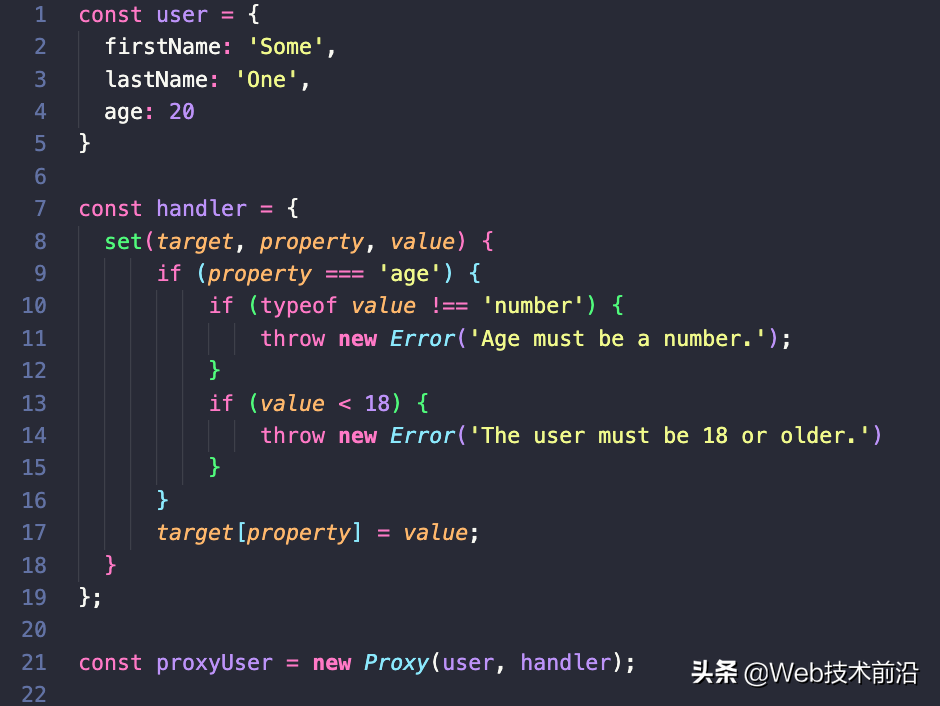
Set 捕获器
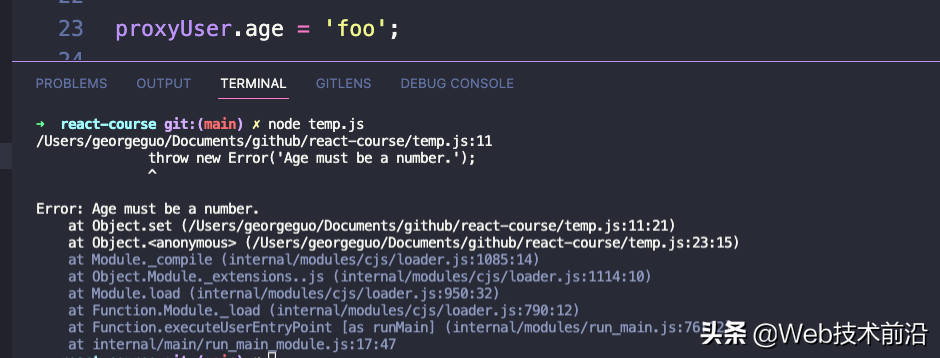
set() 捕获器控制设置目标对象的属性时的行为。假设用户的年龄必须大于 18。为了强制执行此约束,您开发了一个 set() 捕获器,如下所示:


这时候如果随便设置,就会报错:

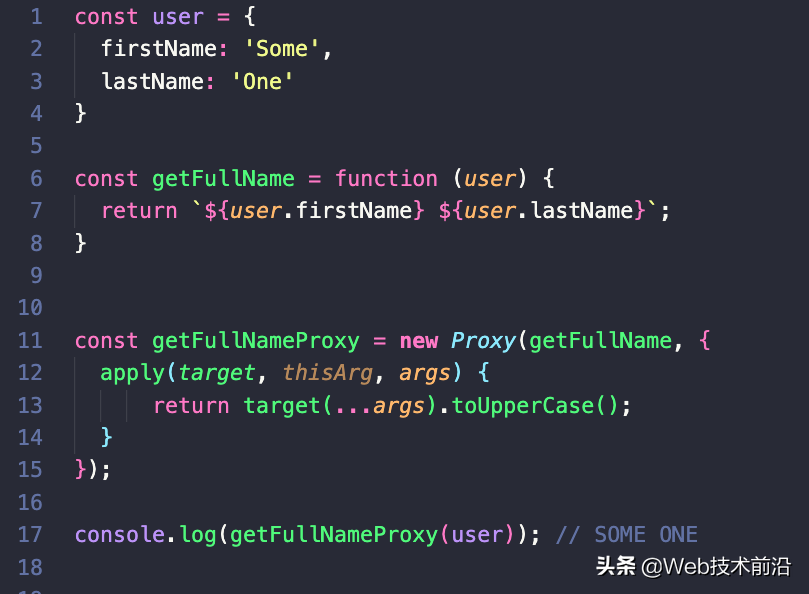
Apply 捕获器:
用于拦截函数的调用

这基本上是最常用的几个,如果想看更多捕获器,请移步MDN:
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: wxii2p22
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






