松哥原创的 Spring Boot 视频教程已经杀青,感兴趣的小伙伴戳这里–>
Spring Boot + Vue 这一对技术栈目前看来可以说是非常的火热,关于 Spring Boot 松哥已经写过多篇教程,公号后台回复 666 可以获取 PDF 链接。
前后端分离的文章也写过好几篇了,例如:
相信大家也从中学到了不少干货。
老实说,前后端分离其实并不难,前后端分离之后,Java 工程师只需要专心写页面就可以了,在我看来工作可比以前轻松多了。
如果让一个专业的前端工程师来写前端页面,其实也不难,Vue 算是三大前端框架中最容易上手的了。
那怎么样就有难度了呢?
让同一个人既写前端又写后端!
我知道很多小伙伴在这里总是想不通,很多人 clone 了松哥在 GitHub 上的开源项目下来之后,问的最多的问题就是前后端是怎么通信的?跨域是怎么解决的?刚好松哥最近在这里踩了个坑,就来和大家聊一聊这个问题。
不是跨域的跨域
如果你直接在项目中引入 Vue,像用 jQuery 那样用 Vue,那没什么问题,你应该也不会有跨域的疑问。但是如果你做的是单页面应用(SPA),那么必然会有这样的疑问,跨域问题怎么搞!
因为在单页面应用中,前端项目可以单独通过 node 启动,它单独占用一个端口,后端项目启动后也是另外一个端口,此时从前端发送请求到后端,由于两者处于不同的端口之上,因此必然存在一个跨域问题。
但是大家想想,这个跨域有可能只是在开发环境下存在,生产环境下有可能不存在。因为当项目开发完成之后,我们对前端项目进行打包,打包后部署在 Nginx 上或者直接拷贝到后端项目中运行都可以(一般使用前者):
因此,解决这个所谓的 “跨域” 问题,我们不能按照传统的思路来(通过 JSONP 或者 CORS),因为在项目真正上线后,所谓的跨域问题可能就会消失。
那么这个问题怎么解决呢?我们可以在前端 nodejs 中配置请求转发。
配置请求转发其实不难,不过 vue-cli2 和 vue-cli3 的写法稍有不同,这也是我前一段时间踩坑的地方。
vue-cli2 方案
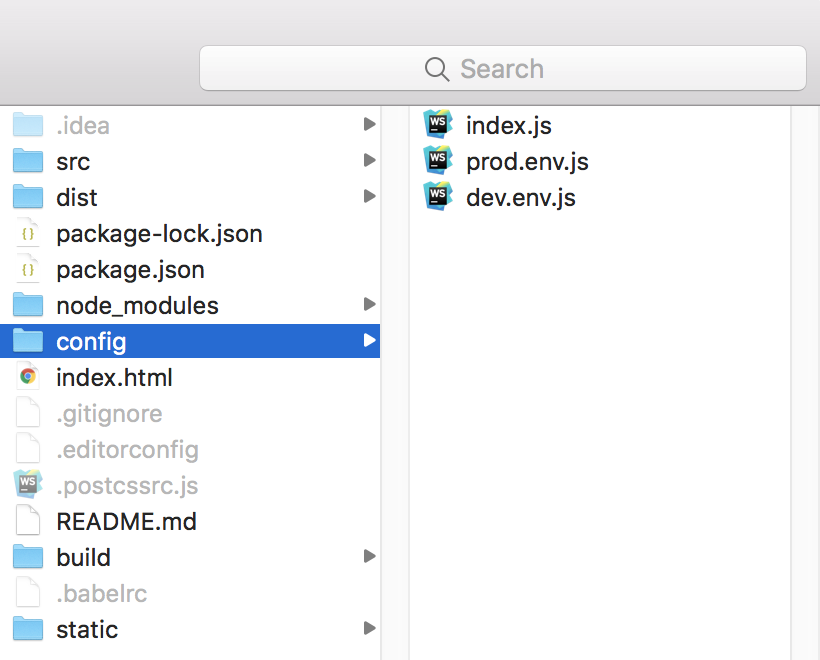
如果我们使用的 vue-cli2 来创建的 SPA 应用,创建成功之后,在项目的 config 目录下有一个 index.js 文件,在这个文件中,我们可以进行请求转发配置,如下图:

配置内容如下:
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/': {
target: 'http://localhost:8082',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
},
'/ws/*': {
target: 'ws://127.0.0.1:8082',
ws: true
}
},
...
}
proxyTable 就是我们配置的转发路由表。这个里边我们一共配置了两个规则:
如果你有更多的拦截规则,继续在这里配置就可以了,这些配置只会在开发环境下生效,当项目编译打包时,这些配置是不会打包进去的,也就是说,项目发布的时候,这些配置是失效的,这个时候我们通过 Nginx 或者将前端代码拷贝到后端,就可以解决生产环境下的跨域问题了(相当于开发时候的跨域在生产环境下不存在)。
相对来说,vue-cli2 在这里的配置还比较容易。
vue-cli3 方案
vue-cli3 去年出来后,当时就尝了一把鲜,但是可能 vue-cli2 用久了,一时半会还不愿意接受 vue-cli3 ,于是尝鲜完了之后就放下了,没怎么用了。直到前两天,新项目尝试了一下 vue-cli3,结果在请求转发这块就掉坑里了。
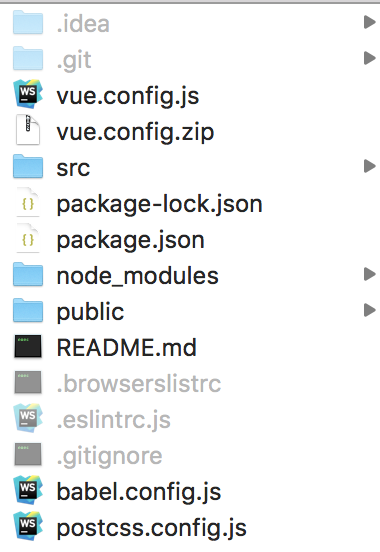
一开始没多想,还是 vue-cli2 里边的老办法,只不过是在 vue-cli3 创建的项目的 vue.config.js 文件中进行配置,文件位置如下图:

注意,使用 vue-cli3 创建的 SPA 应用,没有 config 目录了,因此请求转发的配置我们要在 vue.config.js 这个配置文件中来配置。
一开始我直接把 vue-cli2 中的请求转发配置拷贝过来,这样发送 HTTP 请求倒是没问题,但是 websocket 请求一直有问题,后来经过仔细分析,发现这两者在请求转发配置上有一点点差异,我们来看看 vue-cli3 中的请求转发配置(这也是我这里 vue.config.js 文件的完整内容);
let proxyObj = {};
proxyObj['/ws'] = {
ws: true,
target: "ws://localhost:8081"
};
proxyObj['/'] = {
ws: false,
target: "http://localhost:8081",
changeOrigin: true,
pathRewrite: {
'^/': ''
}
};
module.exports = {
devServer: {
host: 'localhost',
port: 8080,
proxy: proxyObj
}
}
首先我们创建一个 proxyObj 用来放各种代理对象,至于代理的内容这里的则和 vue-cli2 中的没有太多差异。要注意的是,HTTP 请求代理中,多了一个属性 ws: false,用过 vue-cli3 同学可能发现了,如果不加这个属性,浏览器控制台会一直报连不上 socket 的错,加上就没事了。
最后在 devServer 中指定项目的 host 和 port ,然后再配置一下 proxy 对象就可以啦。
这就是我们在 vue-cli3 中请求的配置。
不过这里的配置老实说没有什么难度,做过一次就会啦,要是没做过,头一次可能得折腾半天。
结语
很多小伙伴一直对于前后端分离开发,前后端请求是如何对接的一直有疑问,希望这篇文章能够给你一些启发。如果看懂了,可以点个在看或者转发支持下哦。
往期推荐
01
02
03
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: wxii2p22






